Looking around, it is obvious that the incredible growth of technology is creating new opportunities for companies worldwide. With a clever move in 2023, any company, whether a market leader or startup, may conquer the digital space. React Native has created new opportunities for modern enterprises. Why? Compared to other platforms, the react native app development cost is fairly low.
React Native was first released in March 2015, but 40.58% of developers worldwide now use it due to its versatility. Due to advantages like cross-platform frameworks compatibility and flexibility, React Native for mobile app development is becoming increasingly popular among businesses globally. Consequently, the price range for developing a simple React native app, such as To-do App and Calculator, is between $15,000 and $30,000. The price range for developing a medium-complex native React app, such as Dating Apps or video Player Apps, is between $30,000 and $60,000. Additionally, the cost estimate for a complex React native app with distinctive features such as AR/VR Apps, Gaming Apps, etc., is from $60,000 to $150,000.
As a result, investors want to see their brand on mobile phones. But they are unwilling to make a significant investment. The average mobile app development cost is between $25,000 and $300,000.
If you don’t want to spend as much money, you can choose cross-platform options like React Native for web app development. In this blog, we have clarified “How much does React Native app development cost”.
Estimating the React Native App Development Cost

Most react native app development costs between $20,000 and $300,000. Which category your app belongs under will significantly impact the overall cost of producing a React Native app. The overall cost of the application can vary. For instance, developing a simple to-do app will be less expensive than creating a simple m-commerce app. Why? In contrast to to-do applications, m-commerce apps need significantly more work because you also need to incorporate payment gateways, product listings, and other screens and filters. The react native app development cost will, therefore, be significantly influenced by the app category.
The cost increases with the complexity of your program. There are often three levels of complexity: Simple, medium complex, and complex.
| React Native App Type | Estimated Cost | Estimated Time Frame |
| Simple | $20,000 to $30,000 | 2-4 months |
| Medium Complex | $30,000 to $60,000 | 4-8 months |
| Complex | $60,000 to $300,000 | 8-12 months |
React Native App Development Cost Based on Location

Hourly rates for React Native developers vary by region and impact the react native app development cost. Let’s compare the hourly rates paid globally for React Native developers based on their experience level.
1. India:
- Junior developer: $25 to $50
- Senior developer: $80 to $120
2. North America:
- Junior developer: $45 to $75
- Senior developer: $100 to $150
3. Latin America:
- Junior developer: $40 to $60
- Senior developer: $60 to $80
4. Australia:
- Junior developer: $50 to $70
- Senior developer: $70 to $95
5. Asia:
- Junior developer: $30 to $50
- Senior developer: $50 to $80
6. Europe:
- Junior developer: $50 to $80
- Senior developer: $80 to $100
Note: React Native app development companies in India generally cost lower than other countries, so they are ideally suited for producing a powerful application, especially if you are a startup looking for rapid development.
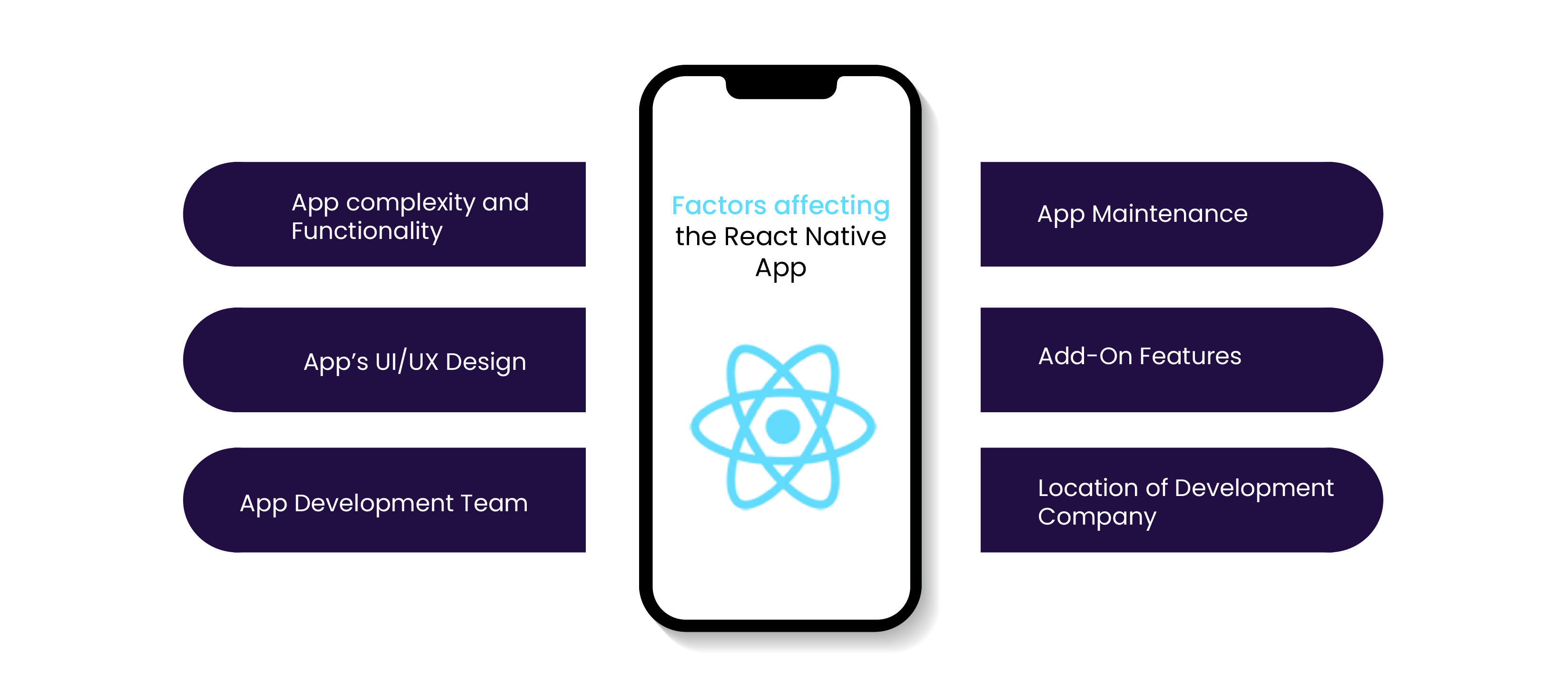
Factors Affecting the React Native App Development Cost

1. App complexity and Functionality –
The app’s features and complexity significantly influence the react native app development cost. An app with basic functions will be less expensive than one with advanced Functionality. For instance, a straightforward app that only needs login, search, and navigation functionality will be less costly than an app with real-time synchronization, social media integration, and a payment mechanism.
2. App’s UI/UX Design –
A well-planned design strategy, user flow, animation, and seamless transitions are all necessary when creating interactive software. Design and prototyping are two crucial phases that, although adding to expenditures, also provide a developer with a clear direction. You will have to pay for this attribution, but it won’t be nearly as much as creating a native app.
3. App Development Team –
When you have enough money to invest, contacting a professional app development company for your project is important. Dealing with a medium-sized/less-experienced company will be inexpensive. Experience, therefore, has a significant role in determining price.
4. App Maintenance –
After the application is completed and released, expenses continue. The program must be maintained, which entails frequent upgrades, design modifications, bug fixes, etc. This guarantees that the apps receive regular quality and security updates. Even once the basic development process is complete, everything makes it more responsive to user demands and expectations. Up to 20% of the entire cost of developing a React Native app is spent on yearly app maintenance.
5. Add-On Features –
Although the React Native framework enables developers to produce highly dependable and scalable mobile apps, customizing the app to your business’s demands will cost extra. The cost of the software will increase, for example, if add-ons or social network integration are included. Each of these extras contributes to the cost of developing an app.
6. Location of Development Company –
The development team’s location also influences the react native app development cost. A development team in a nation where the cost of living is high will bill more than a team in a country where the cost of living is low.
Why is React Native a Budget-Friendly Solution for Your Project?

Here, we’ll discuss a few factors that make choosing React Native for your next mobile app development a win-win situation for your company. Let’s look at some of the factors that make React Native the default option for businesses:
1. Use of existing Frameworks –
React Native enables developers to take advantage of current frameworks for creating apps, allowing them to construct apps more quickly. The skeleton framework will help developers to develop the app quickly and easily.
2. Single team –
To create a mobile app for iOS and Android platforms, native app development calls for a single team. In contrast to the previous setup, which required two different sections to create an app for each platform, this one only requires one team.
3. Reusable code –
Developers prefer react native to employ reusable codes to create mobile apps with just over half the effort. The development of iOS and Android versions of mobile apps can be done concurrently by mobile app developers using common code.
4. Seamless 3rd-party Integrations –
Depending on your business specialization and needs, you may need several features, like payment gateways, social logins, and other unique features, if you’re planning to design a B2C mobile app. The integration of these services is made simple by react native, though, as you can add any third-party module to your React Native mobile app with the appropriate plugin, such as react native modalbox, react native router flux, and more.
5. Low Maintenance Costs –
The maintenance expenses of native apps are significantly higher than those of React Native. If you use a native app covering Android and iOS, you will need to update and test your mobile app independently for each platform. React Native apps, on the other hand, can take advantage of the benefit of avoiding versioning.
In a Nutshell
To conclude, this is the comprehensive guide for react native app development cost. Consider these suggestions before deciding on the best platform, technology partner, and method for creating your mobile app.
At Pairroxz, we offer React Native app development services tailored to your company’s requirements. Our 360-degree strategy ensures the success of your app regardless of the market sector to which your company belongs. Take advantage of our React Native App Development services, which provide excellent solutions while considering financial restraints.
FAQs
Question 1: Is React Native the best option for 2023?
Despite being a new framework, it is frequently used to create cross-platform mobile applications. As a result, it is a fantastic option for mobile app developers and newbies.
Question 2: What alternative frameworks can I use for cross-platform projects besides React Native?
Flutter, Ionic, and Xamarin are further cross-platform app development frameworks that enable you to build powerful apps.
Question 3: How can I decrease the react native app development cost?
By prioritizing features and specific requirements, choosing a skilled and trustworthy developer, and utilizing already-existing open-source components and frameworks, you may cut the cost of developing a React Native app.
Question 4: Which should you choose between Flutter and React Native in 2023?
Both are strongly advised and regarded as the most popular frameworks for creating cross-platform applications. Flutter and React Native differ mostly because Flutter is more dependable.