Progressive Web Apps – If you are coming across this term for the first time or if you have recently heard the term wondering what kind of an app it is, then we’ve got your back. There have been new inventions every now and then to enhance the user experience on their mobile phones. Companies had started targeting mobile phone users more than the users of other devices after accepting the fact that people spend more time on their smartphones than any other device.
According to new research done on Americans by global tech care company Asurion, “Americans now check their phones 96 times a day – that’s once every 10 minutes.” Which means they turn to their smartphones even for minute needs such as checking the time or finding the nearest restaurant. This growing trend has already attracted the attention of tech industries and led to technological evolutions in the app market. Progressive web apps are a result of one of such advancements.
In this article you will learn about below pointers:
- What is a progressive web app?
- PWA vs native apps
- The function of progressive web apps
- Features of progressive web apps
- How does a PWA work?
- Benefits of PWAs
- Technical components of PWAs
- PWA for iOS
- Limitations of progressive web apps
- When to get a PWA developed?
What Is A Progressive Web App?
Progressive web app, most commonly termed as PWA, is one of its kind apps that combines the features of native apps with the web. In other words, it’s technically a web app or a website that looks and feels like a native app. There’s quite a possibility that you have browsed some web apps till now and you are not aware of the fact that those were PWAs.
Let’s take you back in your memory lane. While browsing you might have noticed a pop-up at the top of the website near the URL asking you to install/ add the website to your home screen. If you by chance click on the ‘Install’ button, the app will be installed in the background leaving an icon on your screen. Next time, you can simply go to the website and browse it from this new app icon.
To access a progressive web app after installing it, you don’t need to open the browser and type in the website’s URL. Your website is disguised in the form of an app and placed at your screen amongst other app icons. This is one of the best features of PWA, that it gets downloaded and installed in your phone without you needing to put any efforts such as going to Play Store, searching the app, and installing it. A PWA gets installed in a matter of a click.
Some famous progressive web apps are:







PWA vs Native Apps
A progressive web app is different from a native app in many different ways but a lot like the native app too. Remember? They take advantage of the native app’s features and functionality while incorporating the best technologies of a website.
PWAs rely on the large web ecosystem, community, plugins, etc. Also, maintaining a website is much easier and economical than maintaining an app in the app store. Native apps are not websites and do not open through a browser. But PWAs are essentially websites that have their own icons and app-like features. Native mobile apps are needed to be deployed in the app store that users can install in their smartphones. On the other hand, PWAs are installed without any mediator platform.
Functions Similar To Native Apps
To provide the users with an app-like smooth and responsive experience, progressive web apps use many native apps functions like app icon, non-dependency on web browsers, native app-like UI and UX, push notifications, ability to run offline too, etc.
Less Memory Space
PWAs are much smaller in size than conventional native apps. Thus, they require only a little space in the phone’s memory. These apps are directly hosted on web servers and the app is updated in the background without the users needing to do much.
The function of Progressive Web Apps
Progressive web apps are becoming a leading market trend in the web and app development industry. Native apps have an edge over traditional websites in drawing and maintaining higher user-engagement. This serves as a bonus point for app owners but drawing attention and keeping the users hooked to the app is a great challenge.
If the app is not wisely planned and creatively designed, it will be nothing less than a disaster. Also, once a user has made up a viewpoint about an app based on their first experience, it is nearly impossible to have them to use your app again even if you rebuild your app’s design.
But such is not the case with a website. We browse through multiple websites in a day and we are less likely to remember the name of a website that we didn’t find interesting. A website always has the benefit of having a user returned and using a second chance to engage the user through content and design.
Progressive web apps give you this opportunity to rebuild and redesign your app to provide an enhanced and immersive experience to your users based on their behavioural history on the app. You can also send push notifications to ask for user’s feedback to help you make the app better.
You can integrate and push updates to the PWAs without needing users to manually install the updates. Your user can automatically see the updated features whenever they’ll connect to the internet and open the app. Progressive web apps offer a seamless experience to the users and benefit of seamlessness to the developers.
Features Of Progressive Web Apps

Progressive web apps have opened a wide range of opportunities for businesses. Developers can explore and experiment with various elements in PWAs to find the perfect hit point to scale greater user-engagement. PWAs are the next big thing in the mobile app market owing to its incredible features.
Progressive
As the name suggests, these web apps are progressive. What does it mean to be progressive? Progressive apps are built in a way to take advantage of the features available on the user’s device and the browser. The core content and features remain the same regardless of browser type.
Discoverable
Progressive apps have an edge over native apps in terms of searchability because these are technically websites and can be discovered easily even if you only have the slightest idea of what it is about.
Responsive
Progressive web apps are responsive too. These apps are responsive to various devices, screen sizes without destroying the original look and feel of the UI. User experience is not deterred irrespective of device types they are using the app on.
Shareable
The most amazing thing about PWAs is that you can share them with your friends and anybody through a web link. It sounds quite odd and exceptional that you are sharing an app via URL. The app retains its original form whenever it is opened via the link.
Seo-Optimizable
The progressive web apps can benefit from SEO-optimization and improve their visibility in the Google search. The apps leverage the advantage of being a website and run on web browsers.
App-Like
A website packed in the body of a native app certainly offers app-like features and convenience of a website itself. Hence, you have a web app that provides a platform similar to a native app for enhanced user experience and engagement.
Independent of Network Connectivity
This is so far the best feature of PWAs. Even when there’s no internet connectivity, users can still run and use the app, unlike regular websites that are run in web browsers only when there is a network connection.
Re-engageable
According to a study, a native app loses 20% of its user count after their first interaction with the app. This data does not stand true for a progressive web app. Owing to its benefits and simplicity, PWAs are garnering tremendous user engagement and revenue.
Safe
When a user is engaging with your website through an app, there are more chances of inclusion of personal information and even the payment information. But PWAs leverage being hosted over HTTPS. Hence, they are safe and secure.
How Does a PWA Work?

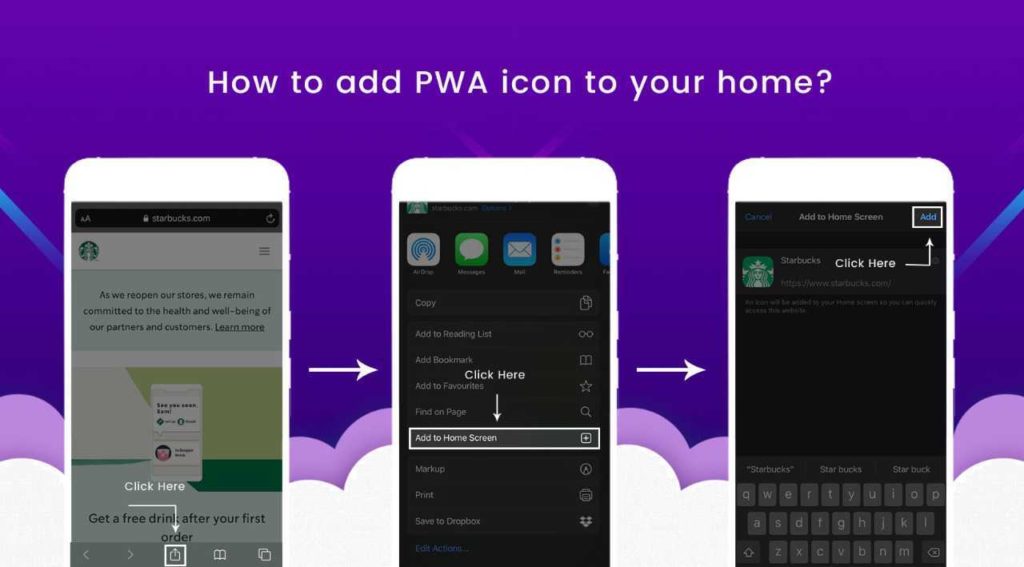
Progressive web apps are websites built in the shell of app-like features. When a user visits a website through their browsers, if it’s a PWA, the user will see a button at the top beside the URL in the address bar. They would also get a pop-up notification asking them to install the app or add it to the home screen. Once they click on the button, the app gets installed in the background and an icon is placed in the device’s home screen.
- Visit the site
- Add to the device home screen
- Open the app
- Use the app
This app is not particularly designed for a specific platform. The app can be installed on any device be it smartphones, laptops, tablets, or wearable devices.
Benefits of PWAs
If we talk about the benefits of progressive web apps, then there are many advantages of developing a PWA over a native app.
Some of the benefits are listed below.
- PWAs are faster and economical alternatives to native apps. These web apps are developed in less time and easily deployed. Anyone who has a strong command over website development can easily develop a PWA in no time and without any additional programming and frameworks.
- These apps support app-like functions and features while taking advantage of the browser and operating system of the user’s device as a bonus point. Majority of the key features such as home screen icon, push notifications, offline functionality, etc. are developed to ensure seamless app-like user experience.
- PWAs are certainly websites so they work well on any device of any screen size and operating system. Additionally, they don’t depend upon the browsers the users use. So, here they overpower conventional native and hybrid apps.
- PWAs take less time to load for faster functionality. Many companies who switched to PWAs witnessed remarkably reduced load time in their apps. Lesser the load time, higher the rate of retained users.
- There’s no need to deploy the app in Apple or Google app stores. Hence, your app is in the market without any commotion.
- PWAs are very flexible and responsive. By responsive we mean that these apps do not let the user experience deteriorate no matter which device they are using the app on. It allows smooth scrolling and responsive user interaction with the app.
- These apps run smoothly even over a slow network connection. The app fetches cache from the previous session when it was connected to the internet and displays content to the user.
- Sending and installing updates with PWAs is no task. Developers can simply allow the apps to update on users devices as soon as the developers update them from their ends.
- The apps are much smaller in size and hence, are lighter than native apps. Due to their smaller size, the load time is also very less.
Technical Components of PWAs
Service Worker
Service workers are event-driven scripts that are written in JavaScript. Service workers render the facilities of offline functionality and push notifications. A service network manages to retrieve the content from browser cache APIs. Service workers enable the developers to build smooth and fast web pages irrespective of the network connectivity.
Web App Manifest File
The manifest file is responsible for all the visual characteristics of your progressive web application. It is a JSON file that defines the app’s icon, background colour, theme, app’s name at the display, and other visual details that are required for an app-like experience.
HTTPS
Just like a secure website, a progressive web app is also hosted over HTTPS. A progressive web app needs a secure protocol for many features to function.
Knockout
It’s a free JavaScript tool that allows developers to make changes in the user interface of the application dynamically.
Angular JS
It’s an amazing JavaScript framework that simplifies the process of development of a web application from scratch.
Webpack
This tool is used to design a progressive web app’s frontend. It allows the developers to assemble all the JavaScript resources and data in one place. The utilization of plugins to integrate service workers and the manifest file is laid out by Webpack.
PWA.rocks
This amazing tool allows the developers to incorporate and review web app illustrations for your PWA. It allows the developers to see and run the final version of the PWA.
PWA For iOS
Progressive web apps work on iOS. PWAs can be accessed through iOS safari browsers. But their implementation on iOS platform is limited compared to other platforms. Apple supports caching using service workers. But it doesn’t allow other features like push notifications, background sync, and manifest files. There is a lot to explore by PWAs in the iOS market but only when Apple launches PWA support for its browsers.
Limitation Of Progressive Web Apps
Along with all the bloomy advantages of progressive web applications, there are certainly some limitations of the PWAs as they are a new bandwagon. There’s still a lot to be explored and the technology is evolving with time.
- Limited iOS support, not all devices and browsers support PWA’s complete functionality.
- They require more battery usage than native apps.
- Limited support is available for offline functionality.
- PWAs are still to be developed to use full hardware components for advanced functionality.
- No monitoring and approval process to maintain the quality of content.
- Lack of presence in the app stores.
When To Get a PWA Developed?
If you are stuck at deciding whether or not you should opt for PWA development for your business, you should consider some factors. The first and foremost thing is the identification of your user-base and their actions on the web. We have definitely learned that progressive web apps are supported by most of the browsers and work seamlessly on any device except for some iOS platforms.
With progressive web apps, enhanced user-experience and reduced page load time are guaranteed. These apps take advantage of updated features and APIs of the user’s browser to customize their experience with the app. Offline functionality can be a deciding factor for you. You must know what content and functionalities you want the app to support when there’s no network connectivity.
If your website already offers the feel and look of an app, a progressive web app will be the best choice for you. However, if you are unsure of the content that you want to provide your users with and if there are lack of certain features in your website that is required for app-like experience, then you should opt for native app development.
There are some other factors too. Choose PWA if
- You have limited time before you launch an app or PWA in the market.
- You have limited budget-availability for the development.
- Your website will benefit from the advanced features of PWA.
- Search engine indexing is important for your content.
- You need a seamless distribution of your app across a wide audience.
- More updates are to be accommodated during a limited timeframe.
Conclusion
Looking at the advantages and features of a progressive web application, you must have guessed that it is the next big thing in the app market. Exclusive user experience and best features of apps and web integrated into one solution are certainly going to revolutionize the mobile app industry. It’s the best time to choose your solution and mark your presence next to some giants of the digital world such as Pinterest, Forbes, Uber, Tinder, Treebo, etc. These brands have already made the move and witnessed a surge in user engagement while enjoying the other benefits of progressive web app solutions.