Are you new to Angular and wondering what bootstrapping is all about? Or you’ve heard the term but need to figure out how it works in Angular. In this blog post, we’ll explore the concept of bootstrapping in Angular and provide 10 best examples with step-by-step tutorials to help you get started.
But first, let’s look at some current stats on Angular. On GitHub, Angular has 86.7k stars whereas React has 203k. And in a 2022 Statista study on the most used web frameworks globally, whereas Angular took fifth place. Its popularity is partly due to its ease of use, flexibility, and robust features. However, understanding how to bootstrap an Angular application properly is essential to fully harnessing its power.
So, what is bootstrapping in Angular? At its simplest, bootstrapping is initializing an Angular application by loading the necessary modules and components. It’s a critical step in the application lifecycle that sets the foundation for everything else.
This blog post will cover the basics of bootstrapping in Angular, including how it works and why it’s important. Then, we’ll dive into the 10 best examples with step-by-step tutorials to help you understand how to bootstrap your Angular application.
Whether you’re a seasoned developer or just starting with Angular, this blog post is for you. So, let’s get started and learn all about bootstrapping in Angular!
Introduction to Angular Bootstrap

Angular Bootstrap is a set of UI components and directives developed on top of the Bootstrap framework and specifically tailored to interact with Angular. For building responsive, mobile-first websites and web applications, Bootstrap is a well-liked front-end framework. It offers a selection of pre-built UI elements that can be easily designed and customized to suit the requirements of any project, including buttons, forms, navigation bars, and more.
With the inclusion of new functionality and Angular integration, Angular Bootstrap builds on the fundamental elements of Bootstrap. As a result, developers can take advantage of Angular-specific capabilities like data binding, dependency injection, and component-based architecture while still using the well-known syntax and styling of Bootstrap.
The Angular UI team creates and maintains a component of the Angular open-source project, Angular Bootstrap. It may be easily installed and used in any Angular project because it is offered as an npm package.
Some of the key features of Angular Bootstrap include:
- A wide range of UI components, including forms, modals, alerts, tooltips, and more
- Integration with Angular’s built-in directives and services
- Support for responsive design and accessibility
- Customizable themes and styling options
- Comprehensive documentation and examples to help developers get started quickly
How Bootstrapping in Angular Works

Bootstrapping in Angular initializes an application by loading the necessary modules and components. It’s a critical step that sets up the application environment and enables Angular to start the change detection process, update the view when changes occur, and provide the rich, interactive user experience that Angular is known for.
Here’s a step-by-step guide to how bootstrapping works in Angular:
- Define the root module: The first step in bootstrapping an Angular application is to define the root module, which is responsible for loading and configuring the application’s components and services. The root module is typically defined in a separate file called “app.module.ts” and includes imports for the necessary Angular modules and components.
- Import the root module: Once defined, it must be imported into the main application file, typically named “main.ts”. This file is responsible for bootstrapping the application and setting up the necessary configuration options.
- Call the bootstrap function: In the “main.ts” file, the bootstrap function is called with the root module as its argument. This function is responsible for initializing the application and loading the necessary components and modules.
- Configure the application: During the bootstrapping process, the application can be configured with various options, such as the base URL, error handling, and more. These options can be set using the NgModule decorator in the root module file.
- Start the application: Once the bootstrapping process is complete, the application is started by calling the platformBrowserDynamic().bootstrapModule() method initializes the application and loads the necessary components and modules. The application then begins the change detection process and updates the view when changes occur.
Bootstrap: Why Use It?

Bootstrap is a popular front-end framework that provides a set of pre-built UI components and tools for building responsive, mobile-first websites and web applications. There are several reasons why developers choose to use Bootstrap:
- Speeds up development: Bootstrap provides a wide range of pre-built UI components, such as forms, buttons, navigation bars, and more, that can be easily customized and used in a project. This saves developers time and effort in building these components from scratch, allowing them to focus on other aspects of the project.
- Consistent design: Bootstrap has a consistent and clean design that helps ensure that all components and pages of a website or application have a unified look and feel. This helps improve user experience and can make a project appear more professional and polished.
- Responsive design: Bootstrap is built with responsive design principles in mind, meaning that it is designed to work on various devices and screen sizes. This is especially important in today’s mobile-first world, where users access websites and applications from various devices.
- Cross-browser compatibility: Bootstrap is designed to work across various modern web browsers, which helps ensure that a project will work as expected for users regardless of their browser preferences.
- Large community: Bootstrap has a large and active community of developers who contribute to its development, provide support, and share their knowledge through tutorials and other resources. This can be a valuable resource for developers just starting to use Bootstrap or who run into issues while working on a project.
A comparison of Angular and Bootstrap

Sure, here’s a comparison of Angular and Bootstrap in a table format:
|
Feature |
Angular | Bootstrap |
|
Purpose |
A front-end JavaScript framework for building complex web applications | A front-end CSS framework for building responsive websites and web applications |
|
Language |
TypeScript | HTML, CSS, and JavaScript |
|
Development |
Component-based architecture with directives and services | Pre-built UI components |
|
Data binding |
Two-way data binding | One-way data binding |
|
Dependency injection |
Built-in support for dependency injection | No built-in support for dependency injection |
|
Routing |
Built-in support for client-side routing | No built-in support for client-side routing |
|
Responsive design |
Responsive design is possible with the use of CSS frameworks | Built-in support for responsive design |
|
Popularity |
Widely used in enterprise-level applications | Widely used in a variety of web development projects |
|
Learning curve |
It can have a steeper learning curve due to its complexity | It can be easier to learn due to its pre-built components and extensive documentation |
It’s important to note that Angular and Bootstrap are not mutually exclusive – they can be used together in a project to take advantage of the strengths of both frameworks. For example, Angular can handle complex data models and business logic, while Bootstrap can handle the user interface and visual design.
Best Example with Tutorial

Bootstrapping initializes an Angular application by loading the root module and its components. Here’s an example of how to bootstrap an Angular application using the latest version (Angular 12), along with a brief tutorial:
1. Bootstrap Grid Basic:
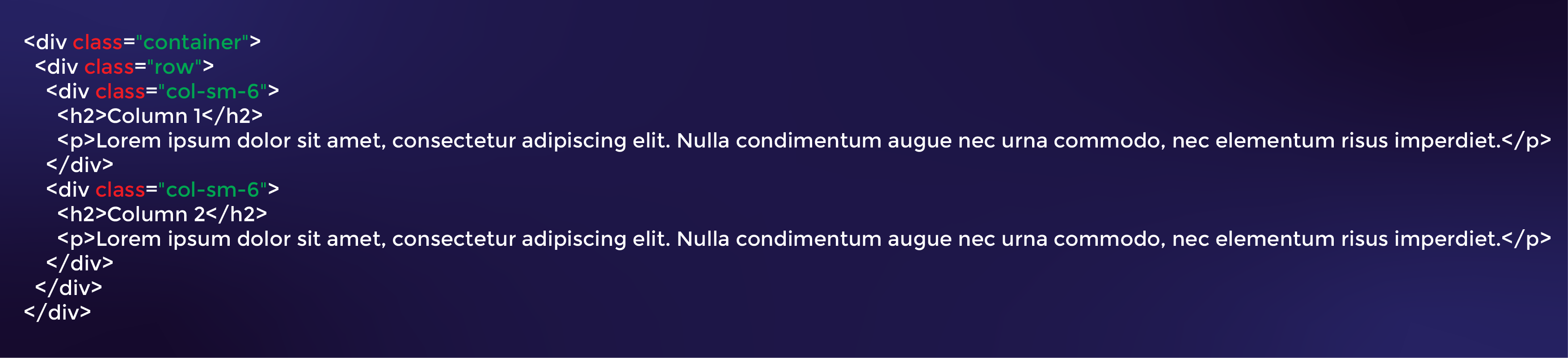
Bootstrap Grid system is the foundation of any responsive website design. The grid system consists of rows and columns, and it helps to align and organize the website content. Here is a step-by-step tutorial on how to use the Bootstrap grid system:
Step 1: Add the Bootstrap CSS and JS files to your HTML code.
Step 2: Create a container for your content using the class “container.”
Step 3: Create rows using the class “row.”
Step 4: Add columns to the rows using the classes “col-xs-,” “col-sm-,” “col-md-,” or “col-lg-.” These classes define the column widths for different screen sizes.
Step 5: Add content to the columns.
Here is an example of using the Bootstrap grid system to create a responsive two-column layout:

2. Bootstrap Tables:
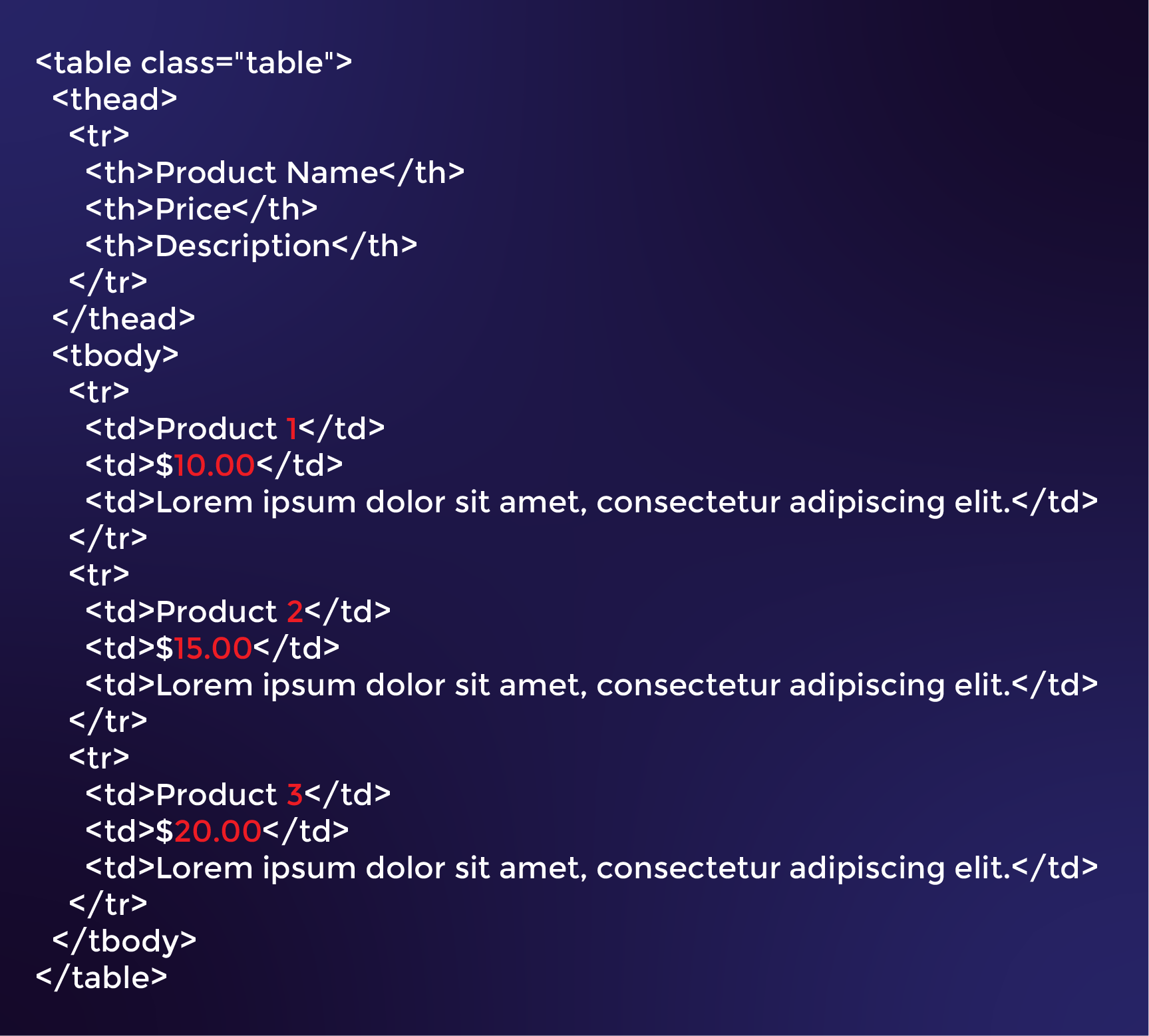
Bootstrap Tables are a great way to organize data in a visually appealing way. They have built-in styles for various data types, including striped rows, hover effects, and bordered tables. Here is a tutorial on how to create a basic Bootstrap table:
Step 1: Add the Bootstrap CSS and JS files to your HTML code.
Step 2: Create a table using the “table” class.
Step 3: Add table headers using the “thead” and “th” tags.
Step 4: Add table rows using the “tbody” and “tr” tags.
Step 5: Add table data using the “td” tag.
Here is an example of using Bootstrap Tables to display a list of products:

3. Bootstrap Alerts:
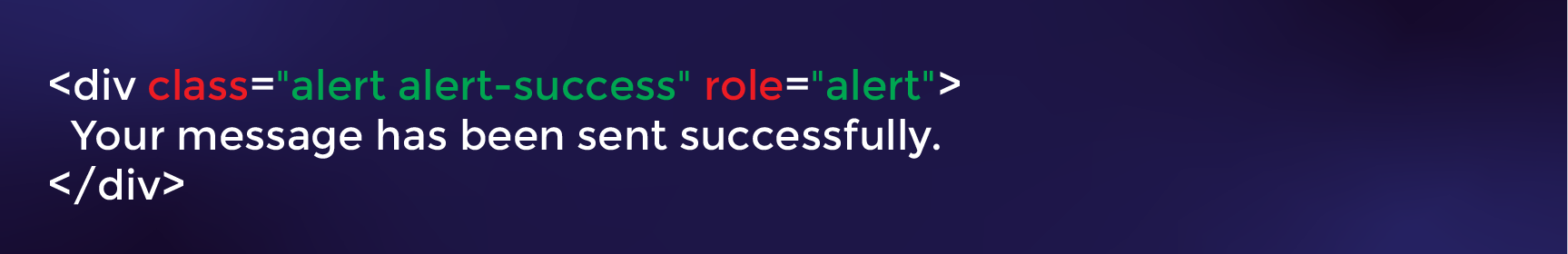
Bootstrap Alerts are a great way to display important messages to the user. They have built-in alert styles, including success, warning, and danger. Here is a tutorial on how to create a Bootstrap alert:
Step 1: Add the Bootstrap CSS and JS files to your HTML code.
Step 2: Create an alert div using the “alert” class and the appropriate alert class (e.g., “alert-success,” “alert-warning,” etc.).
Step 3: Add content to the alert div.
Here is an example of using a Bootstrap alert to display a success message:

4. Bootstrap Glyphicons:
Bootstrap Glyphicons are icons that can be used to enhance the visual design of a website. They come with built-in styles for icons, including arrows, navigation, and social media icons. Here is a tutorial on how to use Bootstrap Glyphicons:
Step 1: Add the Bootstrap CSS and JS files to your HTML code.
Step 2: Add the glyph icon classes to an HTML element.
Step 3: Add any additional styles or classes as needed.
Here is an example of using a Bootstrap Glyphicon to display a right arrow

5. Bootstrap Pager:
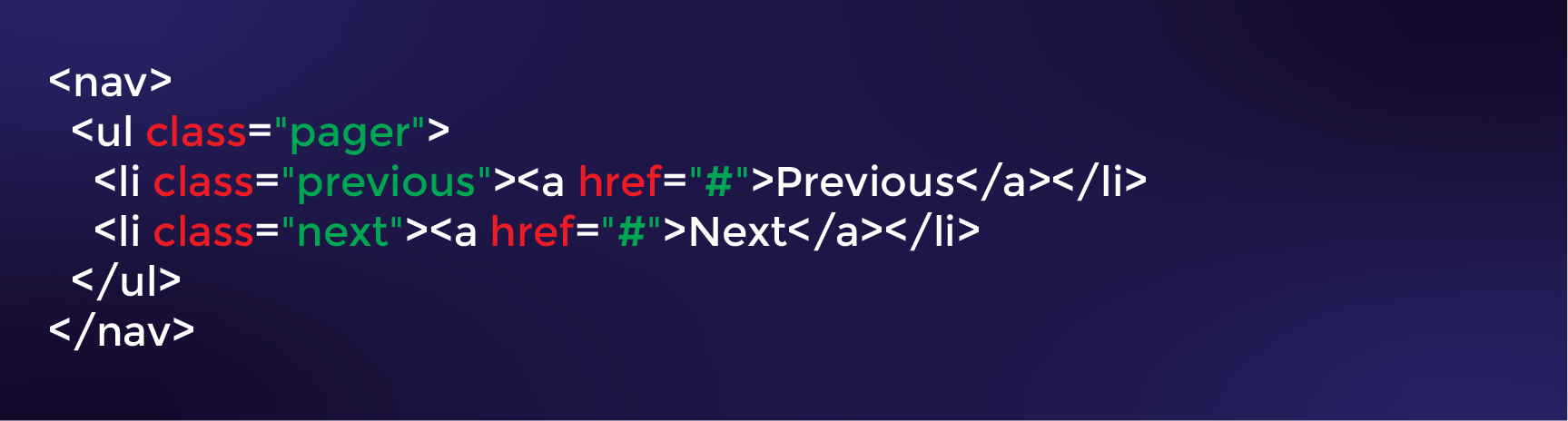
Bootstrap Pager is a component that allows you to create pagination on your webpage. It has built-in styles for different pagination types, including previous and next buttons and numbered pages. Here is a tutorial on how to use Bootstrap Pager:
Step 1: Add the Bootstrap CSS and JS files to your HTML code.
Step 2: Create a pager div using the “pager” class.
Step 3: Add the appropriate pager class (e.g., “previous” or “next”) to the pager div.
Step 4: Add content to the pager div.
Here is an example of using a Bootstrap Pager to create pagination:

6. Bootstrap Wells:
Bootstrap Wells is a component that allows you to create a container with a recessed or inset appearance on your webpage. They can be used to visually separate content or create a focal point on the page. Here is a tutorial on how to use Bootstrap Wells:
Step 1: Add the Bootstrap CSS and JS files to your HTML code.
Step 2: Create a well div using the “well” class.
Step 3: Add any additional styles or classes as needed.
Step 4: Add content to the well div.
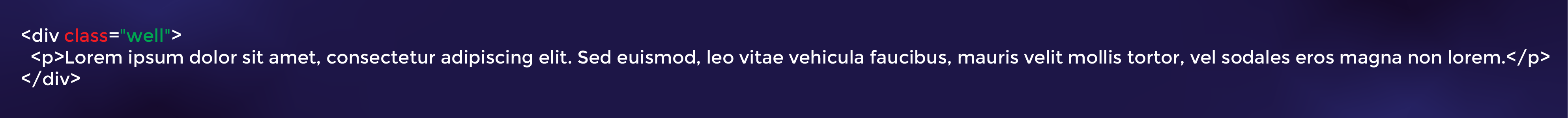
Here is an example of using a Bootstrap well to create a sunken container for a paragraph of text:

You can also use different good classes to create different styles of wells, such as “well-lg” for a larger well or “well-sm” for a smaller well. Here is an example of using a “well-lg” class:
Most Popular Angular Bootstrap Components

Angular Bootstrap provides a wide range of UI components that can be used to build responsive, mobile-first web applications. Here are some of the most popular Angular Bootstrap components:
- Navbar: The navbar component provides a navigation bar that can be customized with links, buttons, and other elements. It can also create responsive menus that collapse on smaller screens.
- Modal: The modal component provides a pop-up window that can be used to display additional content, forms, or other UI elements. It can be customized with buttons, inputs, and other elements.
- Carousel: The carousel component provides a slideshow of images or other content that can be controlled with arrows, indicators, or swipe gestures. It can be used to display a gallery of images, testimonials, or other content.
- Forms: Angular Bootstrap provides various form components, including inputs, selects, and checkboxes. These components can be used to build complex forms with validation and custom styling.
- Alerts: The alert component provides a way to display notifications, messages, or other alerts to the user. It can be customized with different styles and icons.
- Buttons: Angular Bootstrap provides a wide range of button styles and sizes that can be customized with icons, text, and other elements. Buttons can trigger actions, navigate to different pages, or submit forms.
- Tabs: The tabs component provides a way to organize content into different tabs that the user can switch between. It can be customized with different styles and icons.
- Accordion: The accordion component provides a way to display content in a collapsible accordion format. It can display frequently asked questions or other content the user can hide or reveal.
These are just a few examples of the many available Angular Bootstrap components. Developers can quickly build high-quality, responsive web applications with Angular using these components and directives.
In a Nutshell
In conclusion, bootstrapping in Angular is fundamental to understanding how Angular applications are initialized and loaded. Following this tutorial’s best practices and examples, you can learn how to use Angular’s bootstrap process to build powerful and responsive web applications. With the ten examples and tutorials we have shared, you can jumpstart your Angular development journey and create amazing projects that stand out. Whether a beginner or an experienced developer, mastering Angular bootstrapping will undoubtedly take your skills to the next level. So, what are you waiting for? Start exploring the examples and tutorials today and take your Angular development skills to new heights!
FAQs
Question 1: What is bootstrapping in Angular?
Bootstrapping is initializing an Angular application and loading the root component. It involves specifying the application’s root module, the root component to be loaded, and configuring the environment for the application.
Question 2: Why is bootstrapping important in Angular?
Bootstrapping is an essential part of building Angular applications. It sets up the application environment and prepares it for use. Without bootstrapping, an Angular application cannot be initialized and run.
Question 3: How does bootstrapping work in Angular?
Bootstrapping in Angular involves creating a main.ts file that initializes the platform and loads the root module. The root module then bootstraps the root component, which initializes the application.
Question 4: Is there a tutorial on bootstrapping in Angular?
Yes, many tutorials are available online that cover bootstrapping in Angular. You can find tutorials on popular websites such as Angular’s official website, Stack Overflow, and Medium.
Question 5: Can you use bootstrapping in Angular for your web development projects?
Yes, you can use bootstrapping in Angular for your web development projects. Bootstrapping is an important part of the Angular framework, and it is used to initialize the application and load the component tree. Using bootstrapping, you can create robust and scalable web applications in Angular.