Smartphones and smart gadgets are becoming a part of necessities for coming generations. From the moment we open our eyes in the morning to the time we go to bed, one thing that we don’t miss spending time with is our smartphones. Also, the smartphone world is going to see a surge in the number of mobile apps with continuous advancements in cross-platform frameworks.
Smartphone usage statistics indicate that more than 50% of people spend 5 to 6 hours on their smartphones. According to a study by several experts, 56% of the total website traffic worldwide was generated through mobile phones as of July 2021.
The exigency of using a smartphone has led the app developers to find out means to build the best apps in minimum budget and effort without compromising with the quality and user experience. Some of the best inventions have been cross-platform app development tools. The tools include cross-platform frameworks along with many other elements.
This article majorly focuses on the top 3 cross-platform frameworks in 2021. Before jumping into the discussion about various frameworks, let’s understand what a cross-platform framework is.
What Is Cross-Platform Framework?
When a project embarks upon its journey of becoming an app, the first step is deciding which platform that app is being built for. Some businesses would target a single platform such as iOS or maybe Android. While some may want to launch their apps on all of the platforms available for smartphones.
There used to be a time when no matter if an app is intended for a single platform or multiple platforms, the approach was only one. Developers had to work on the codebase and designs for each platform separately. The task used to be strenuous, time-consuming, effort-consuming, costly, and still sometimes lacked desired outcomes.
If the app is to be developed for one platform only, there’s no better alternative to native app development. But if the app has to be launched on different platforms, it is best to use cross-platform app development tools. Now coming to the point of what a cross-platform app development framework is, you would have guessed by now.
A cross-platform framework is part of the tools of mobile app development, where a developer-only needs to build a single codebase that is shareable to other platforms. A cross-platform framework allows the development of an app that works smoothly on different platforms with a single codebase. Such frameworks reduce the work and cost to half and allow developers to focus and experiment more with the app.
Native vs Cross-Platform Frameworks
| Native Apps | Cross-Platform Apps |
| Native apps are typically created for their targeted platform with separate codebases for different platforms. | Cross-platform apps are developed for multiple platforms with a single codebase. |
| An app developed for iOS won’t work on Android and vice versa. | An app developed for any platform will work smoothly on other platforms too. |
| Native apps are best in performance and user experience. | Performance and user-experience is slightly off, but native-like cross-platform app development is possible with the latest frameworks. |
| A lot of time, cost, and efforts are required in the development. | Cost-effective, less time consuming, and the apps require less effort. |
Why Cross-Platform Frameworks are Trending?
For many years, developers had to brainstorm over codes to develop super-engaging apps until the invention of a term called cross-platform. Initially, cross-platform was just an idea that was speculated to ease the app development process.
The idea turned into practice with the launch of React Native. Simultaneously, many other frameworks were launched for cross-platform app development.
It was not until the recent few years that cross-platform apps took over native apps for obvious reasons. One of the major reasons for this transition is a single shareable codebase which reduces the need for developing apps for each platform from scratch.
Other benefits like a reduced budget requirement, time-effectiveness, and the need for fewer resources made it trending amongst best mobile app development companies.
With time, the frameworks evolved and allowed the cross-platform apps to give a tough competition to native apps in their look and feel, user experience, quality, reload time, etc. Cross-platform app development has its own set of pros and cons but the benefits are more in number when compared with native apps.
Here’re some advantages of Cross-Platform frameworks:
- Reusability of Code
- Consistency of UI Components
- Cost-Effectiveness
- Easy Cloud Integration
- Stress-free Hosting
- Reduced Marketing Time
- Less Technical complexities
Top 3 Cross Platform Frameworks in 2021

There are many frameworks available for cross-platform app development. If we talk about the rank of these frameworks, their values vary depending upon various factors including app’s requirement, developers’ interest and knowledge of the frameworks, timeline and budget, etc.
We will include the top 3 cross-platform frameworks of 2021 based on their popularity amongst developers and their advantages that are most favourable to the app development requirements.
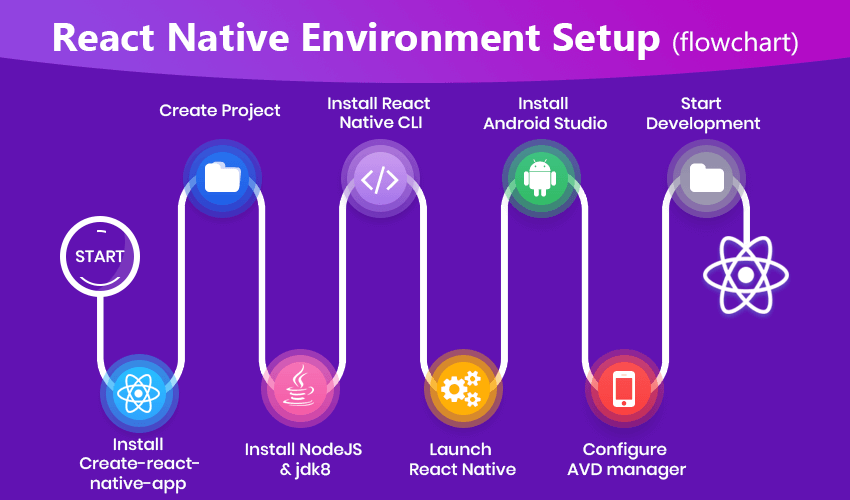
1. React Native
React Native is one of the best mobile app development frameworks making the app development process fun and easier for developers. The framework is based on JavaScript that provides mobile applications for iOS and Android natively.
React native was launched in 2015 by Facebook and it is based on the best known React framework. Needless to say, React Native has access to all React libraries and components. This feature enables React Native to help develop native-like apps for multiple platforms.
React Native is specifically created for cross-platform mobile app development. If you will compare React Native vs Ionic, you will realise that, unlike Ionic, React Native is not dependent upon web components rather it utilizes mobile platforms.
JavaScript is most liked by app and web developers hence, the reason for this framework’s popularity amongst them. Anyone who has a sound knowledge of JavaScript can easily start creating mobile applications using React Native. Some of the most famous apps created using React Native are Walmart, Facebook, LinkedIn, Instagram, etc.
Advantages of React Native:
- While developing an app with React Native framework, you only need to create code once. The codebase can be shared with other platforms and the app for all platforms can easily be developed in no time.
- The app development process is accelerated with React Native because of the availability of ready-to-apply components. Also, React Native utilizes multiple third-party libraries which enhances the range of customization and allows developers to experiment with various features.
- React Native is integrated with a revolutionary feature called ‘Hot Reload’. This feature is a boon for developers as it allows all kinds of alterations and modifications to be reviewed almost immediately without needing to reboot or reload the entire app. It saves a lot of development time and improves productivity.
- The apps created with React Native framework have simplified and user-friendly UIs. It makes bug detection and debugging easy for the developers. It also improves the app’s overall performance.
- React Native is one of the best cross-platform frameworks that is most loved by developers from all around the globe. Due to its large fan base and popularity, React Native has huge community support. If one is stuck at some place during the development process, many of the members of the community are readily available for support and don’t hesitate in helping and sharing their knowledge.
Disadvantages of React Native:
- React Native is unfortunately deprived of its own set of libraries and has to be dependent upon third-party libraries. It has its pros and cons. The Insufficiency of internal component libraries makes UI testing a strenuous task for developers.
- React Native framework suffers from the presence of its APIs to communicate with the native elements. Hence, there is a huge dependency on third-party libraries.
- The codebase in React Native is created using JavaScript while all the components of RN are not compiled with C/C++. It calls for the need for a bridge to establish communication between the main code and UI components. This difficulty slows down the development process as the developers are required to compile different threads of native elements with the codebase.
Popular Apps Created In React Native
- Facebook Ads Manager: An app to manage ad formats, date formats, currencies, time zones etc. for ads on Facebook.
- Bloomberg: An app that provides global business and finance news to users.
- Airbnb: An app that offers arrangements for lodging, primarily homestays, or tourism experiences.
- Instagram: A social networking platform owned by Facebook.
- Myntra: An online shopping portal for lifestyle products.
2. Flutter
Flutter is the framework of the future. It is an open-source UI SDK for cross-platform app development launched by Google in 2017. As Flutter app development has becoming a favourite framework for many app developers.
Flutter may look complicated to beginners who are habitual of working on React Native. But when one starts to explore the Flutter framework, it is a very simplified and amazing framework for the development of native-like, high-performance apps.
There are a few features by which Flutter claims an edge over React Native- Non-requirement of a JavaScript bridge to communicate with native elements is one of them. Flutter also allows developers to create a single codebase that is shared over platforms to create beautiful and responsive apps.
Flutter is all about widgets that are customizable to suit the app’s requirements. Some of the most popular apps created in Flutter are Google Adwords, Alibaba, Groupon, eBay, etc.
Advantages of Flutter:
- Flutter is built on a relatively new language called Dart. Dart language is based on C/C++ and compatible with most object-oriented languages. Dart is very simple and easy to learn. Anyone (even non-developers) can learn and start developing apps using the Flutter framework.
- Development in Flutter majorly involves playing with customizable widgets. The readily available sets of widgets for some features reduces the development time. Even the process of customizing widgets for creating a desired feature is fun.
- The codes developed in the Flutter are less complex. A well-organised set of layers makes the development process very interactive, improving productivity and accelerating the development process.
- Similar to React Native, Flutter also incorporates the ‘Hot Reload’ Feature. This feature allows developers to review changes and modifications in the code directly without restarting the entire app
- Google made a wide range of libraries available for Flutter app development. It also includes its UI components. Thus, Flutter doesn’t require a bridge to communicate with native elements and hence, improves the overall performance.
- The best part of Flutter app development is its capability of building excellent and responsive user interfaces. It allows the developers to create beautiful and expressive native-like UI with the help of its layered architecture.
- There’s another parameter where Flutter wins in the race of React Native vs Flutter. It is the availability of documentation. Google has backed Flutter with very elaborative documentation to help and guide the developers with each step of cross-platform app development tools.
- Apps built in flutter are fast to respond and provide a smooth and seamless user experience.
Disadvantages of Flutter:
- Flutter is a comparatively new framework and hence, lacks community support. Whereas a few of the best cross-platform frameworks are supported by a large community.
- The high dependency upon widgets isn’t easy to be acquainted with for all the developers. Beginning to customize widgets for app development might be troublesome for some developers. Most mobile app developers prefer to use React Native as learning a new framework from scratch might seem time-consuming.
- A mobile app development company may or may not want to switch to Flutter app development depending upon the demand in the market as they might need to hire two different teams for cross-platform mobile app development.
Popular Apps Created In Flutter
- Google Ads: An app that allows users to view ad campaign stats on smartphones.
- Alibaba: A wholesale marketplace for global trade.
- Coach Yourself: A meditation app for the German-language market.
- Reflectly: An app that allows users to maintain personal journals.
- Birch Finance: A credit card rewards app to help manage and optimise credit cards.
We have a separate blog on React Native Vs Flutter please have a look.
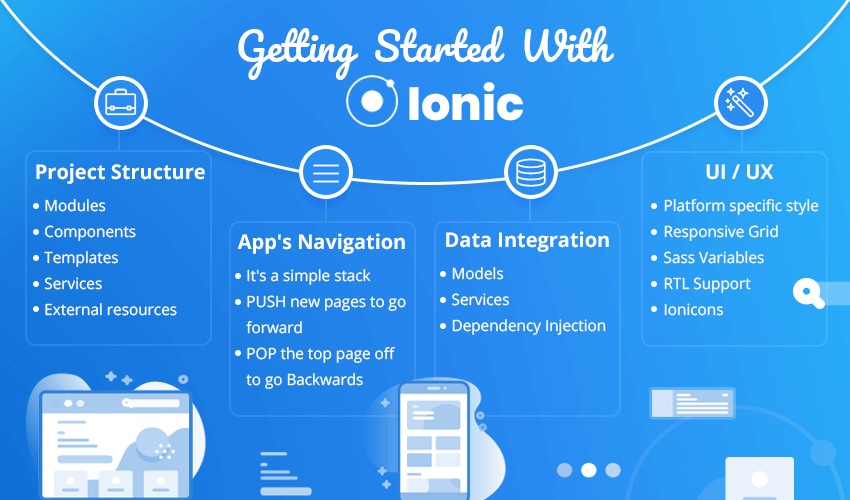
3. Ionic
Ionic is an open-source SDK built upon AngularJS. It is a hybrid app development framework that allows developers to use a number of programming languages such as HTML5, JavaScript, and CSS and Cordova wrapper. The developers also have the freedom of using any web technologies like Angular.JS, React.JS, Vue.JS, or HTML5 for developing an app.
Ionic is one of the most popular cross-platform frameworks. It is as useful for progressive web app development as it is for cross-platform mobile apps. It derives some elements from Android while others from iOS.

The ionic framework was first launched in 2013 and was rebuilt in 2018 with a set of web components. Ionic integrates well with the latest technologies while providing tools and services for the development of hybrid desktop, mobile, and progressive web apps.
According to a web technology information profiler tool- Built With, “there are around 297,675 websites on the web that are built on Ionic”
Advantages of Ionic:
- The framework supports all kinds of cross-platform app development which means you can build apps for iOS, Android, Windows, and the web with a single codebase.
- App development using an Ionic framework is easy for any developer who is familiar with CSS, HTML, or JavaScript. If a project requires a hybrid app for all the platforms and web as well.
- Ionic is built on AngularJS and hence, utilizes many of its functionalities to help developers in creating amazing hybrid apps. AngularJS code is very manageable, neat, and unit testable allowing a robust app structure.
- The apps built with Ionic are truly responsive. Ionic framework enables app components to adjust according to the platform the app is running on.
- This framework renders beautiful and engaging user interface owing to its customizable themes and components.
- This framework takes advantage of the Cordova plugin to access native features such as Bluetooth, Camera, GPS, Flashlight, etc. It helps developers and designers to integrate these features into the app.
- If the developers use Ionic with native mobile app code in PhoneGap, it improves the performance of the app.
- Ionic framework improves the development process and speed, providing cost-effective solutions to the app developers. It also minimizes the need for maintenance post-development.
Disadvantages of Ionic:
- The error messages in the Ionic framework are not very clear and thus, debugging in Ionic becomes a challenging and time-consuming task.
- The performance is hindered when a heavy application is developed using Ionic. The reason behind this lack of stability is the framework’s dependency on web components for development. The framework fails when an application is integrated with heavy functionalities like augmented reality, heavy graphics, etc.
- Ionic framework is majorly dependent upon plugins. One can easily find a package of readily available plugins for the desired functionality. However, it’s difficult to find suitable plugins for some features and chances are you may not find a plugin dedicated for functionality at all.
Popular Apps Created In Ionic
Diesel: An app created by the well-known Diesel brand.
Sworkit: A fitness app used by around 25 million people.
McLaren Automotive: An app that provides the latest news and events front the automotive manufacturer.
MarketWatch: A non-chargeable news and market data app for on-the-go readers.
McDonald’s Türkiye: A food-ordering app by the food-chain giant- McDonald’s.
Summary
When you are struggling to choose the best mobile app development framework for your cross-platform mobile app, you must select the one best suitable for your requirements. Above mentioned frameworks are the three most used and most favourable frameworks of this year. Ionic and React Native have already gained their places in the industry while evolving to be better with time. However, Flutter has also become the favourite of many developers in no time, proving to be a tough competitor owing to its most amazing and unique features.
There are many other cross-platform mobile app development frameworks used by developers. Some of them are:
- Xamarin
- Node.JS
- PhoneGap
- NativeScript
- Appcelerator
- Sencha Touch
- Corona SDK
- jQuery
If you are still confused about choosing the best mobile app development framework for your project, get in touch with us. Our team of experienced app developers and designers would help you out by understanding and evaluating your project’s requirements. Pairroxz Technologies is one of the world’s leading web and app development companies.